 Google webmaster team has introduced an easy way of displaying your Google+ profile picture next to the links of your website or blog or any content that you generate. You might have seen profile pictures or image thumbnails of Google developers appearing on search results page. Previously only reserved users had this option but now thanks to the generosity of Google+ social network, even you can display your profile picture next to all your articles or webpages that you own. This will be a proof that you are the sole author and owner of that site or blog. The author information will be shared globally on Google results and your visitors can see your image and author information link next to your article. This is a great way to attract visitors and increase website traffic. Lets learn how to do it!
Google webmaster team has introduced an easy way of displaying your Google+ profile picture next to the links of your website or blog or any content that you generate. You might have seen profile pictures or image thumbnails of Google developers appearing on search results page. Previously only reserved users had this option but now thanks to the generosity of Google+ social network, even you can display your profile picture next to all your articles or webpages that you own. This will be a proof that you are the sole author and owner of that site or blog. The author information will be shared globally on Google results and your visitors can see your image and author information link next to your article. This is a great way to attract visitors and increase website traffic. Lets learn how to do it!- A website or blog that you own
- A Google Plus Account
- An About Me page on your blog. If you already have an about page where information about author is given then you need not worry. However if you don’t have an about page then you must create one now.
Step 1:-
On your website sidebar or header or footer add this link,<a href="https://plus.google.com/GOOGLE+ ID"
rel="author" target="_blank"> Join me on Google+</a>
Do not remove rel="author" else the trick wont work!


Step 2:-
Next go to your About Me page and add this link anywhere you want,<a href="https://plus.google.com/GOOGLE+ ID"
rel="me" target="_blank"> My Google Profile</a>
Again replace the Google+ ID with your Profile ID. You can edit the text My Google Profile if you wish.
Step 3:-
Now go to your G+ profile and click the “Edit Profile” button
Then click on the "LINKS" area as shown below,

Add your Blog/site homepage URL and also the URL of your About page. You can also add your Facebook and twitter links if you wish.
Step 4:-
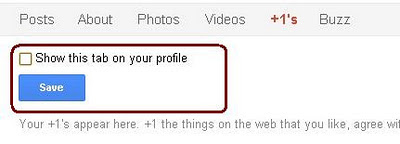
- Go to https://profiles.google.com/me/plusones
- Click Edit Profile
- Check the Show this tab on my profile checkbox.

Finally Save your profile and you are almost done:)
Test How your profile photo will appear on SERPs
If you have followed all steps correctly then you will be able to clearly see your photo and name appearing next to your blog title and description. You will also see this green message: "Verified: Authorship markup is correct for this page"




 Home
Home
 With This Simple Hack, Your Blog Readers Are Now Able To Use Yahoo Smileys/Emoticons When They Comment On Any Of your blog posts. I am sure that your readers will really get excited and enjoy using These Yahoo! Smileys. This Hack Will Only Work If You’ve Enabled Embedded Comment Form Feature For Your Blog.Follow These Steps Below To Install This Feature To Your Blog’s Template. Always Remember To Save A Copy Of Your Template Before Start Editing Your Template.
With This Simple Hack, Your Blog Readers Are Now Able To Use Yahoo Smileys/Emoticons When They Comment On Any Of your blog posts. I am sure that your readers will really get excited and enjoy using These Yahoo! Smileys. This Hack Will Only Work If You’ve Enabled Embedded Comment Form Feature For Your Blog.Follow These Steps Below To Install This Feature To Your Blog’s Template. Always Remember To Save A Copy Of Your Template Before Start Editing Your Template.






